Compose fill by URL
Circularo offers option to integrate directly to templates. You can pre-fill fields via URL with JavaScript function encodeURIComponent.
More information about JavaScript function encodedURIComponent on http://w3schools.com.
Example of pre-filling field Location in template
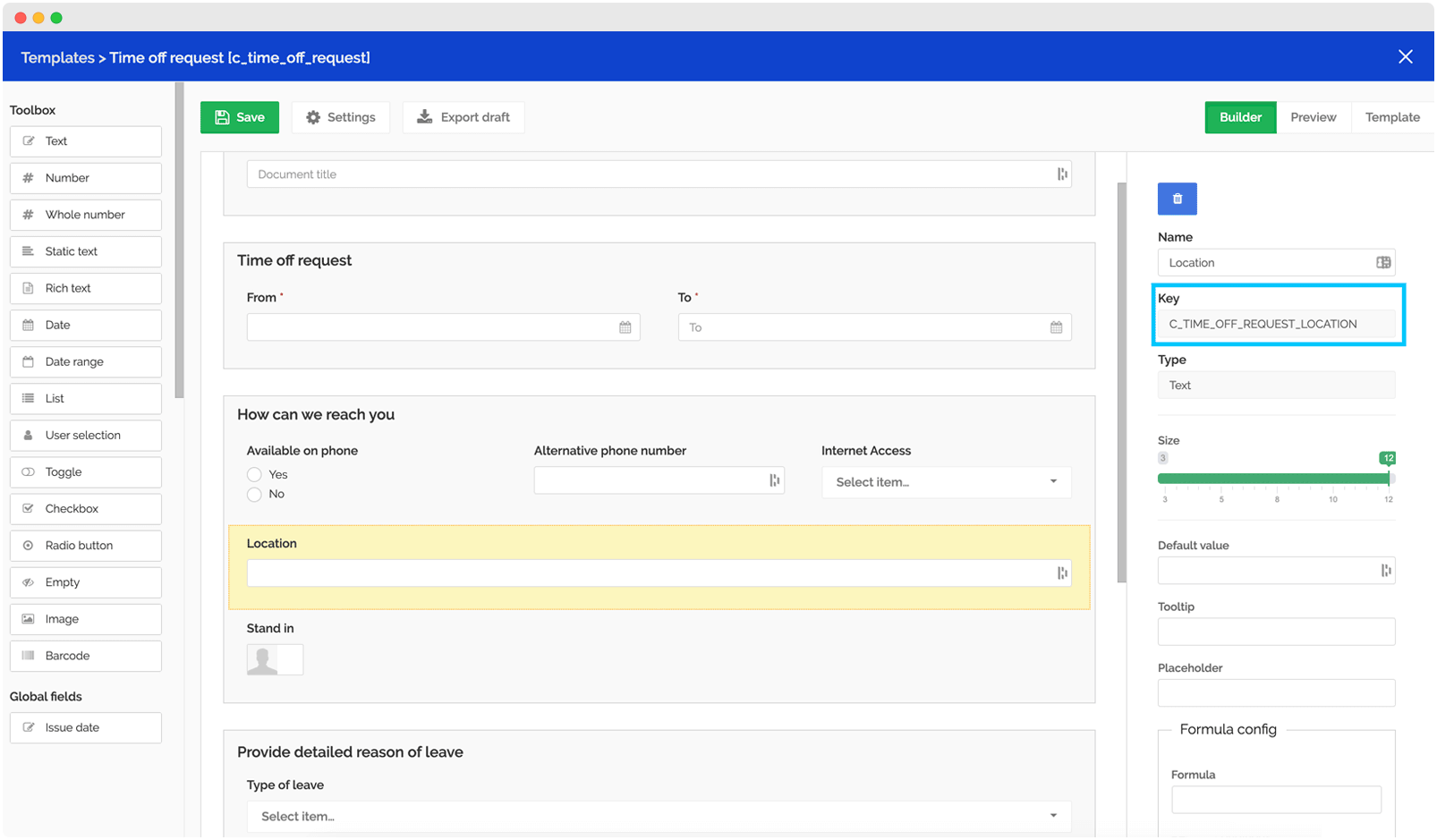
Localise Key for value Location
C_TIME_OFF_REQUEST_LOCATIONFor finding key you want to use, open template you are using, choose field you want to pre-fill and copy value “Key”

Adding value to Location which will be pre-filled by using JSON. In our example we want to pre-fill
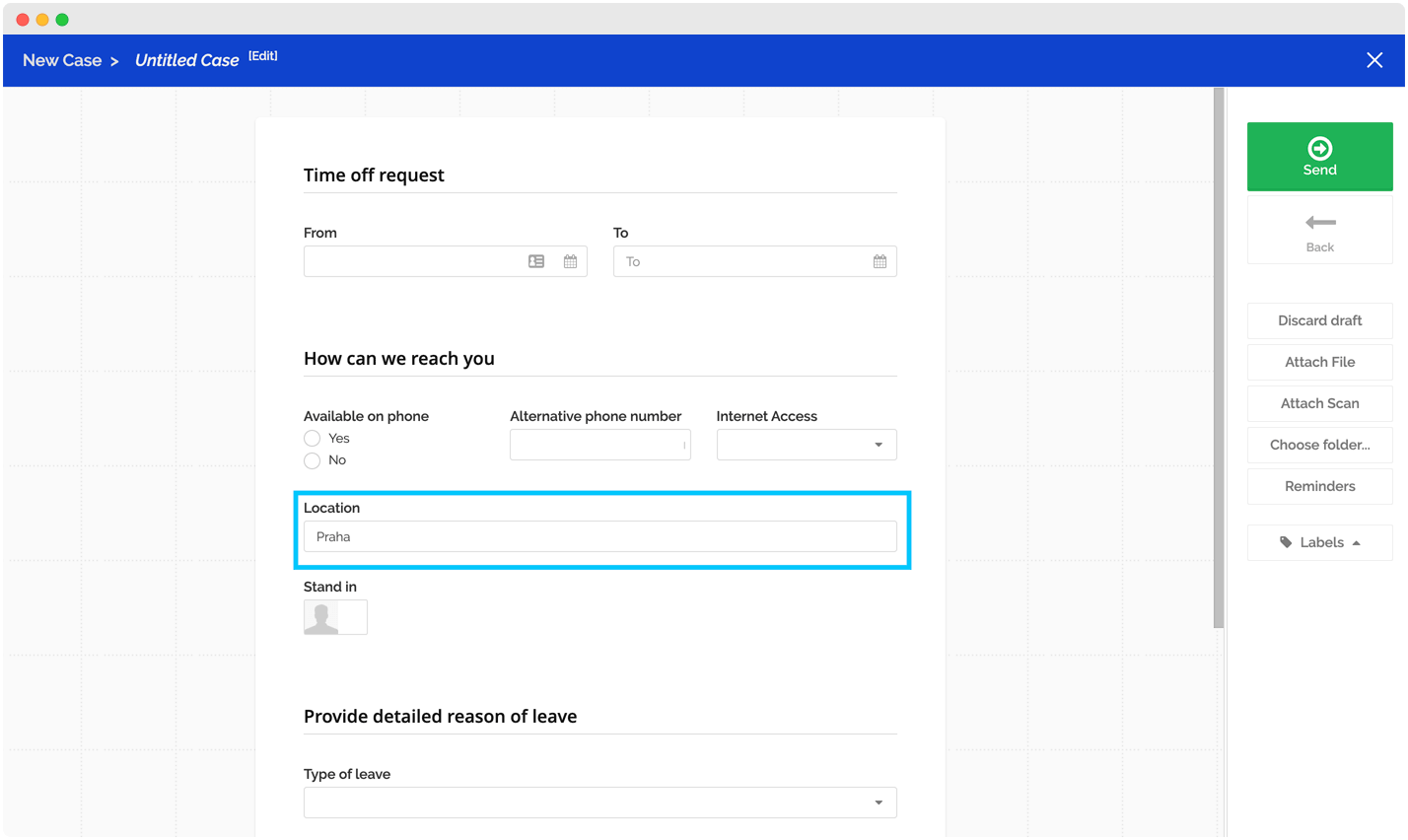
Praha to location:
{"C_TIME_OFF_REQUEST_LOCATION":"Praha"}Using URI for encoding variables
encodeURIComponent ({"C_TIME_OFF_REQUEST_LOCATION":"Praha"})To create address with pre-filled value “Praha” in Location field, add encoded variables behind defaults in address. See the address for using Praha in Location and pre-filled value in picture bellow:
https://test.circularo.com/compose/create/general?mode=create&definition=c_time_off_request&type=case&defaults=%7B%22C_TIME_OFF_REQUEST_LOCATION%22%3A%22Praha%22%7D
You can add more options using coma and adding another key to JSON, after encoding, paste value behind defaults like in previous example
{"C_TIME_OFF_REQUEST_LOCATION":"Praha","C_TIME_OFF_REQUEST_ALT_PHONE":"+420123456789"}