Anchor Tag
Introduction
Anchor tagging provides a powerful mechanism to dynamically place signatures or other fields within a document at specific locations where a designated text string, known as an anchor, is discovered.
This feature allows you to automate the process of locating anchor text throughout the document and seamlessly position the desired elements accordingly. By leveraging anchor tags, you can conveniently insert signatures or any other relevant fields precisely where they are needed within the document.
Anchor Tag in Circularo
In Circularo, the positioning of sign fields is determined using the X and Y axes, which define the exact coordinates within a document. The anchor tag feature operates on the same principle, enabling you to pinpoint the precise location where a field should be placed.
Read more about sign fields position - How to determine signature position
When utilizing the anchor tag feature in Circularo, you begin by selecting the text that will serve as your anchor. This text serves as a reference point for determining the position of the field. Additionally, you can specify an "offset" value, which determines the final position and size of the placed field relative to the anchor text.
Read more about file upload - Create file
After submitting the request, the response will provide you with the calculated position information. This position data is valuable for subsequent steps, such as signing the document or requesting signatures from other individuals involved in the process. By leveraging the anchor tag feature, you can accurately position sign fields.
Example
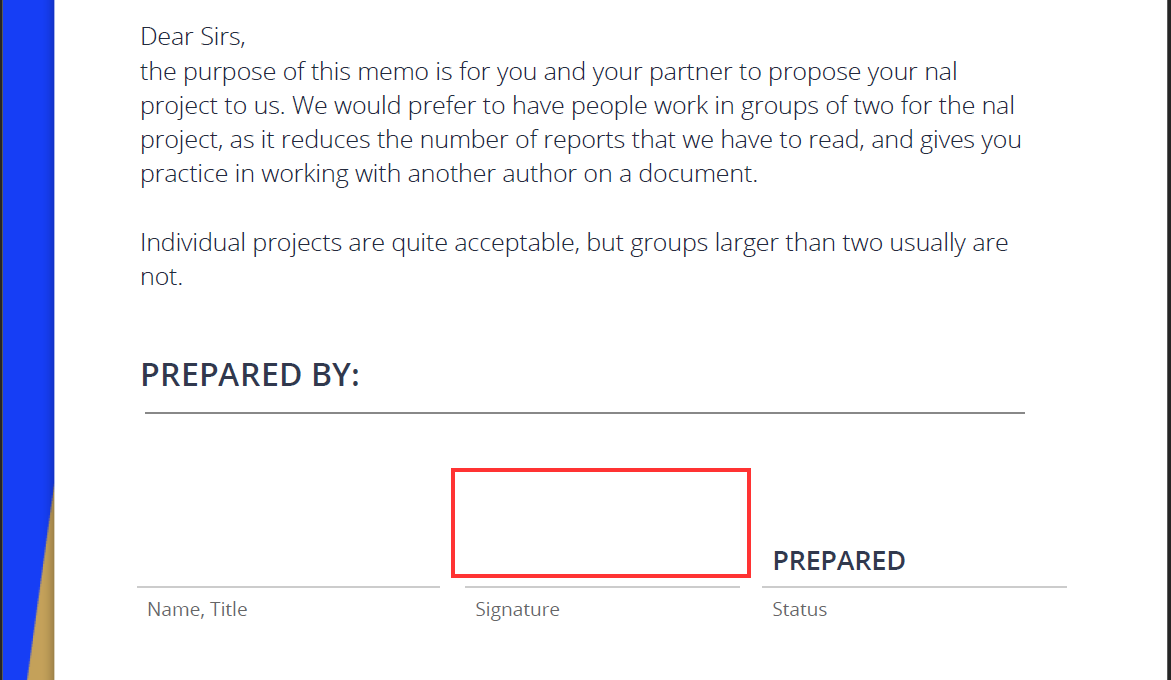
The signature will be placed on the first row under the “PREPARED BY:” string which will also be used as our anchor tag:

As you can see we will need to move the signature to the right on the X axis and down on the Y axis. Also the width of the field will be approximately 1/4 of the page and height around 1/10.
Endpoint
POST /files/saveFileRequest
POST /files/saveFile?token=:authenticationToken
Content-Type: multipart/form-data
{
"fileName": "Company Memorandum",
"file": blob, //File blob
"signatureAnchors":[{
"id": "MyAnchor",
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.28,
"percentY": 0.08
},
"text": "PREPARED BY:"
}]
}Response
{
"file": {
//data
},
"anchorPositions": [{
"id": "MyAnchor",
"fields": [{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.11764706,
"percentY": 0.6826886
}
}]
}]
}In response object we can see the anchorPositions. This data can be later used in signing the document or requesting signature.
To sign the file we first need to create the document which is described more in following article - Create document. We will not cover that in this example.
Once the document is created it is ready for signature.
Read more about document signing - Sign the document
Endpoint
PUT /documents/sign/:versionRequest
PUT /documents/sign/3?token=:authenticationToken
{
"signatures": [{
"pages": [1],
"position": { //taken from anchorPositions
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.11764706,
"percentY": 0.6826886
},
"blob": "zg6547mm9tkuareo458ritatxsh2o96j1i3xbmcdaijkt9s3hg1rpnalxh8ldh36u",
"decorationType": "empty",
"type": "signature",
"timestamp": false
}],
"id": "da8346af-93d1-4e10-bf31-3df751fe6606"
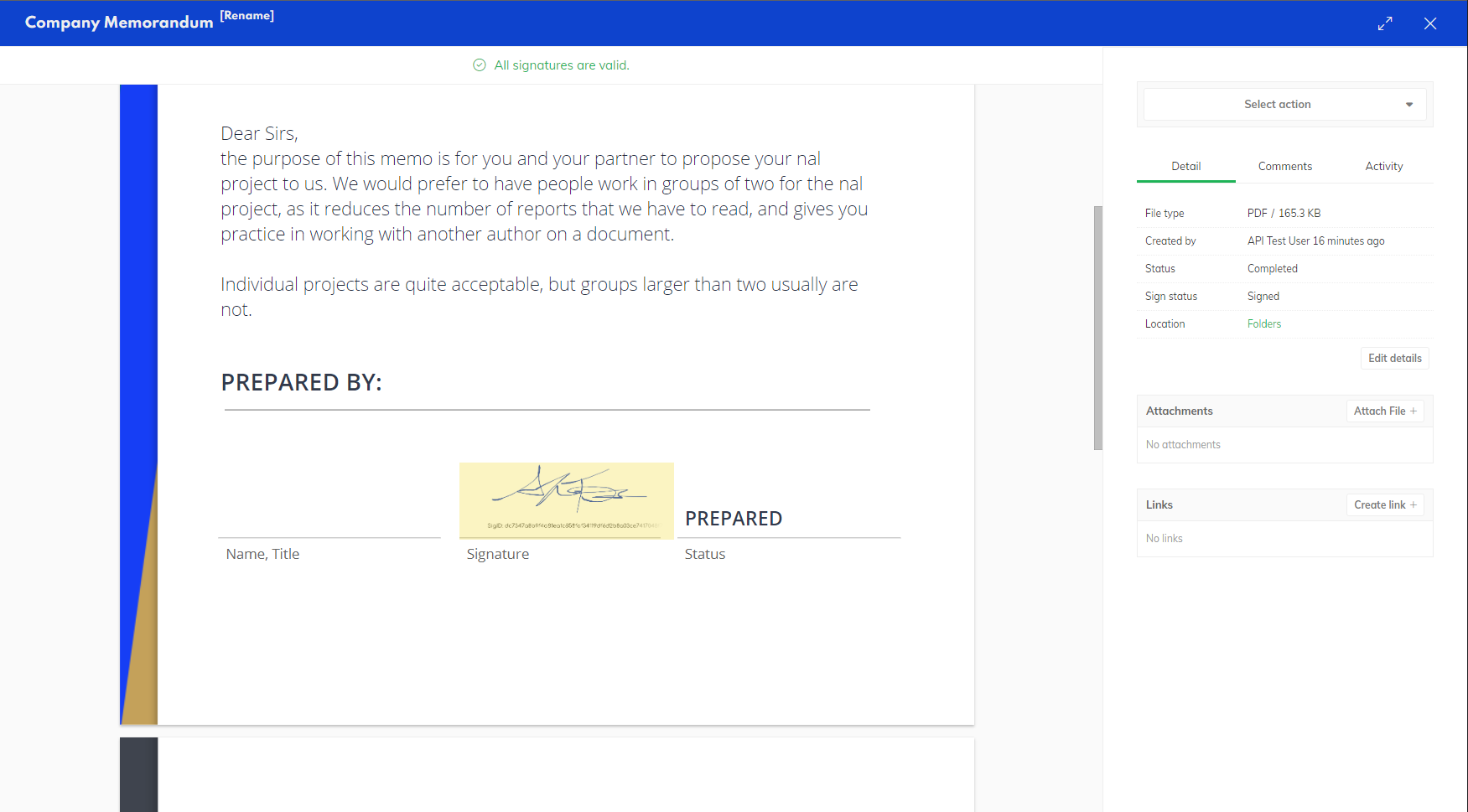
}Result
Document is signed on desired location.

Starting point
The offset is calculated from the top left edge of the first letter in the anchor tag text. For example if you specify only width and height of the signature field it will be placed on top of the text.
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0,
"percentY": 0
}
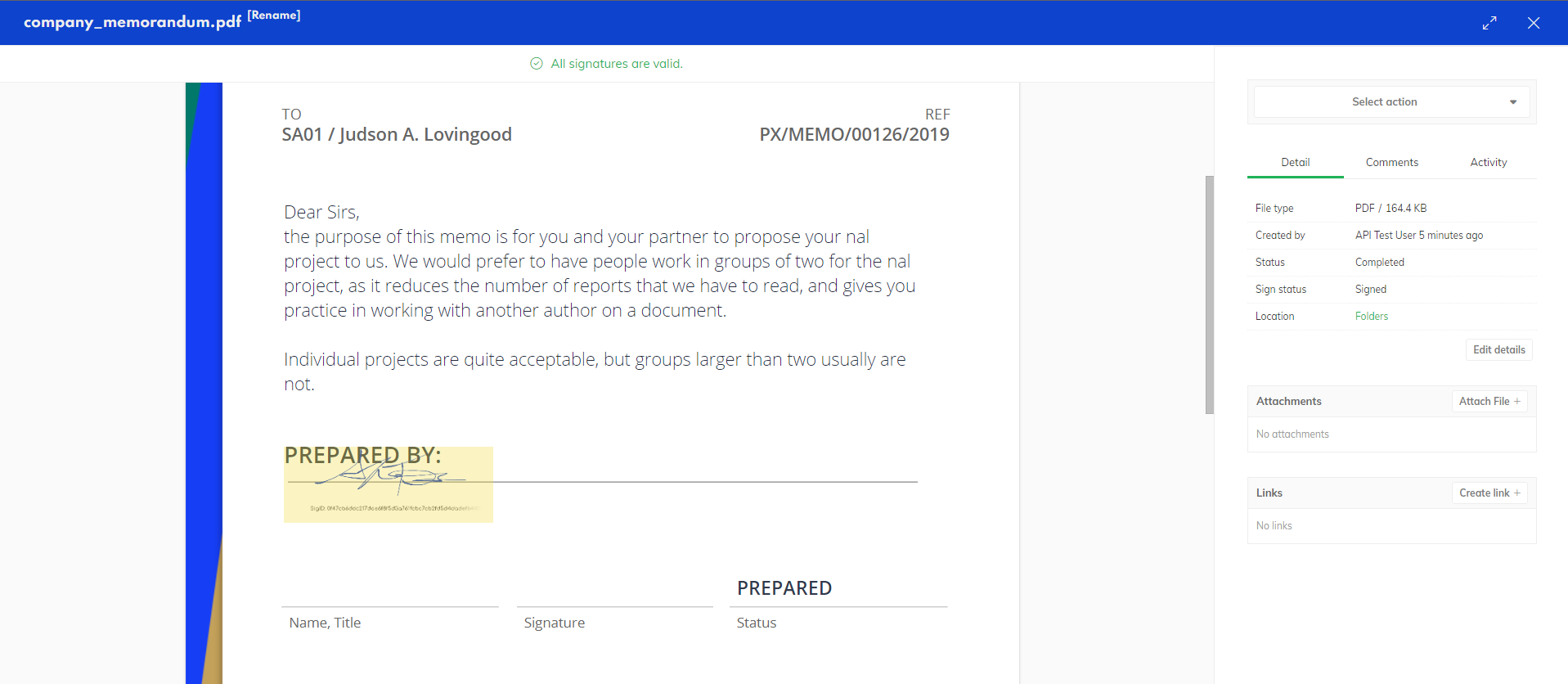
"text": "PREPARED BY:"Result

More than one matches for inserted text
If Circularo find more than one anchor tags it will give you multiple positions.
For example, lets use the same file as above but instead of “PREPARED BY:” string we will use “Signature”.
{
"fileName": "Company Memorandum",
"file": blob, //File blob
"signatureAnchors":[{
"id": "MyAnchor",
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.28,
"percentY": 0.08
},
"text": "Signature"
}]
}The response gives us the first one on page 1 and two more on page 2
"anchorPositions": [{
"id": "MyAnchor",
"fields": [
{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.68563724,
"percentY": 0.9211078
}
},
{
"page": 2,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.68563724,
"percentY": 0.9211078
}
},
{
"page": 2,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.68563724,
"percentY": 0.9211078
}
}
]
}]Multiple Anchor Tags
You can also specify multiple tags for multiple fields. Below is a combination of examples shown above.
[{
"id": "FirstTag",
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.28,
"percentY": 0.08
},
"text": "Signature"
},
{
"id": "SecondTag",
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.28,
"percentY": 0.08
},
"text": "PREPARED BY:"
}]Response
"anchorPositions": [
{
"id": "SecondTag",
"fields": [{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.11764706,
"percentY": 0.6826886
}
}]
},
{
"id": "FirstTag",
"fields": [
{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.40563726,
"percentY": 0.84110785
}
},
{
"page": 2,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.40563726,
"percentY": 0.27008513
}
},
{
"page": 2,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.40563726,
"percentY": 0.46894875
}
}
]
}
]Negative values
In the example above we moved the fields to the right and down of the anchor tag.
Naturally there may be documents where you need to move them in opposite direction. For this purpose you may use negative values.
Lets say we want to place the signature next to the “PREPARED BY:” text so we need to move it up.
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.28,
"percentY": -0.06
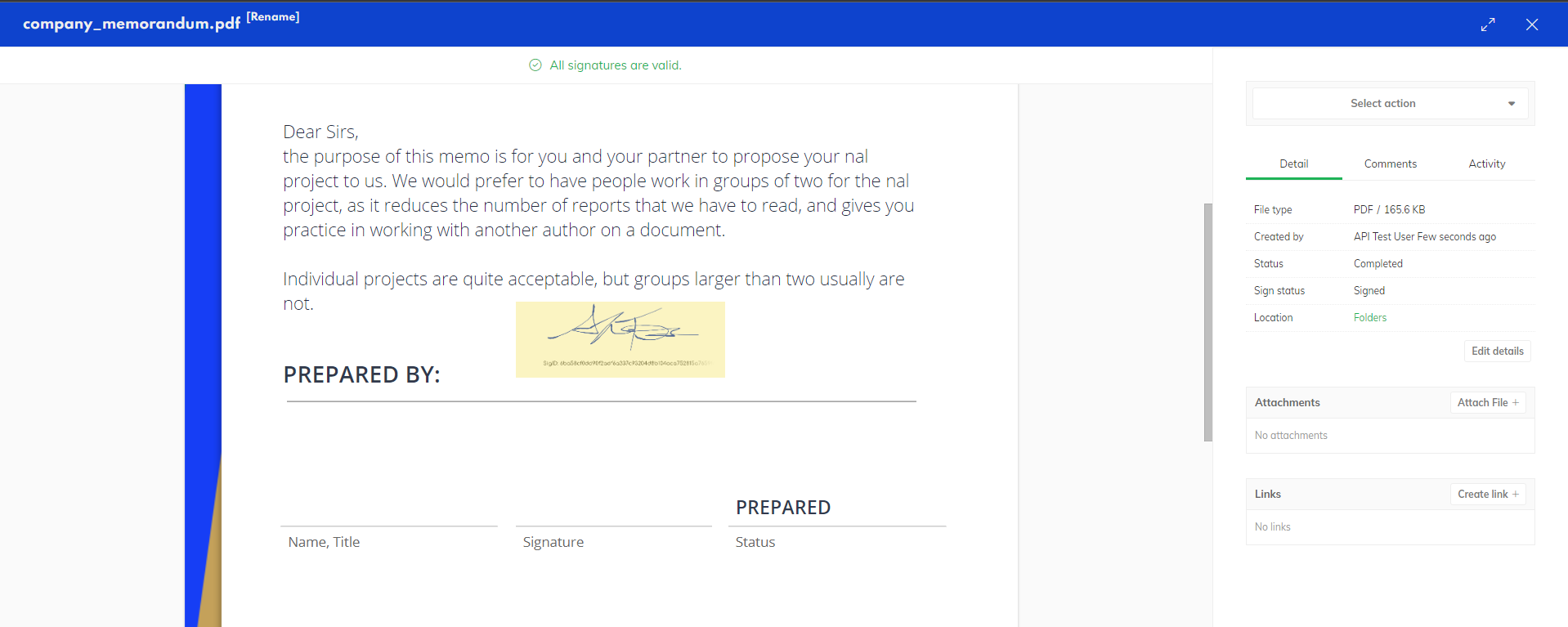
}Response
"anchorPositions": [{
"id": "MyAnchor",
"fields": [{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.39764705,
"percentY": 0.6226886
}
}]
}]Result

Regexp
There is also a possibility to use Regexp instead of the literal string.
In this example we will look for uppercase letters and 11 characters long string.
Example:
{
"offset": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.28,
"percentY": 0.08
},
"regexp": "\\b[A-Z]{11}\\b"
}Response:
"anchorPositions": [{
"id": "MyAnchor",
"fields": [{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 0.643182,
"percentY": 0.3238129
}
}]
}]Limitations
Offset out of the document page
If you set up a large offset the anchor tag will still give you position accordingly so it can be larger than 1 or in case of negative values, smaller than 0.
Example response:
"anchorPositions": [{
"id": "MyAnchor",
"fields": [{
"page": 1,
"position": {
"percentHeight": 0.07,
"percentWidth": 0.25,
"percentX": 1.11764706, //more than 1
"percentY": 0.6826886
}
}]
}]However, if you will try to use this position in other calls it will result in en error informing you about the fact that you are over the edge of the document.
Request validation errors: BODY ERRORS: "signatures[0].position.percentX" must be less than or equal to 1