Create document and add QR code
Introduction
In this guide we will explore the Circularo option to insert QR code into the document.
This QR can be scanned for example with your mobile device and you will be redirected to one of the 3 options:
Document preview
Document detail
Verification page
These options can be adjusted in the settings of your organization.
Read more about organization settings here - Organization Settings
Step 1 - Sign in (optional)
Sign user in.
Please note that this step is optional, we recommend you create an API key to be used as a token with all requests - Create new API key
Read more about authentication - Authentication
Endpoint
POST /loginRequest
POST /login
Content-Type: application/json
{
"name": "mary.griffin@circularo.com",
"password": "#32Password1!",
"tenant": "default"
}Response
Note following properties in response object:
token - In response object at position
token.It may have value of
gIChDtiwJaIhgkRvkRqrCTw2KYSgtgmOl4SGRjIqFxvtXXE5WxFD3DkfqcNOpLTI.
Step 2 - Upload file
Upload new PDF file to the Circularo storage from which the document will be created.
Read more about file creation in our Getting started section - Create file
Endpoint
POST /files/saveFileRequest
POST /files/saveFile?token=gIChDtiwJaIhgkRvkRqrCTw2KYSgtgmOl4SGRjIqFxvtXXE5WxFD3DkfqcNOpLTI
Content-Type: multipart/form-data
{
"file": "blob",
"fileName": "My PDF file"
}Response
Note following properties in response object:
fileHash - In response object at position
file.id.It may have value of
kyVNclSmW0VwWsJexxSvHq1RRMsKWVuWAi00FcECYD0w4MdgZGlEJYNuHh7rutoR.
The file is now created.
Step 3 - Create document from file
Create new document from existing PDF file in storage.
Read more about document creation - Create document
Read more about Circularo documents - Document structure
Endpoint
POST /documentsRequest
POST /documents?token=gIChDtiwJaIhgkRvkRqrCTw2KYSgtgmOl4SGRjIqFxvtXXE5WxFD3DkfqcNOpLTI
Content-Type: application/json
{
"body": {
"documentType": "d_default",
"documentTitle": "My Document",
"pdfFile": {
"content": "kyVNclSmW0VwWsJexxSvHq1RRMsKWVuWAi00FcECYD0w4MdgZGlEJYNuHh7rutoR" //specify existing file hash
}
},
"definitionType": "ext",
"workflow": "wf_archive"
}Response
Note following properties in response object:
barcode - In response object at position
results[0].barcode.It may have value of
nYvXIVlmmPooxMy8V57WZcnC4iKt9ZdnvvMls8Mhf43TbwG1Q71ZzsSb6nZUns2p.
documentId - In response object at position
results[0].documentId.It may have value of
ac807b7f-5a38-48ca-bd43-a643eced0511.
The PDF document is now created. Save the document id and barcode hash since it will be needed in next step.
Step 4 - Retrieve document info
Retrieve document information. This step is required in order to obtain document version which is needed in following requests.
Read more about document retrieval - Retrieve the document
Endpoint
GET /documents/:documentIdRequest
GET /documents/ac807b7f-5a38-48ca-bd43-a643eced0511?token=gIChDtiwJaIhgkRvkRqrCTw2KYSgtgmOl4SGRjIqFxvtXXE5WxFD3DkfqcNOpLTIResponse
Note following properties in response object:
barcode - In response object at position
results[0].barcode.If you did not save the barcode hash before you can retrieve it now.
It may have value of
nYvXIVlmmPooxMy8V57WZcnC4iKt9ZdnvvMls8Mhf43TbwG1Q71ZzsSb6nZUns2p.
documentVersion - In response object at position
results[0]._version.It may have value of
5.
Returned object contains additional information about the document.
If any of following endpoint fails with status code '409 - Version mismatch', please call this endpoint again to receive updated document version. There may be some background tasks that change document version after it is created.
Step 5 - Add barcode to document
Now that the document is created we can add (annotate the document) QR code.
We need:
document ID
document version
barcode hash
Endpoint
PUT /documents/annotate/:documentVersionRequest
PUT /documents/annotate/5?token=gIChDtiwJaIhgkRvkRqrCTw2KYSgtgmOl4SGRjIqFxvtXXE5WxFD3DkfqcNOpLTI
Content-Type: application/json
{
"id": "ac807b7f-5a38-48ca-bd43-a643eced0511", //document ID
"images": [
{
"comment": "",
"position": { //position of the barcode
"percentX": 0.8,
"percentY": 0.5,
"percentWidth": 0.1,
"percentHeight": 0.07071043771043767
},
"pages": [ //which page to add it to
1
],
"blob": "nYvXIVlmmPooxMy8V57WZcnC4iKt9ZdnvvMls8Mhf43TbwG1Q71ZzsSb6nZUns2p", //barcode hash
"subtype": "image_barcode"
}
]
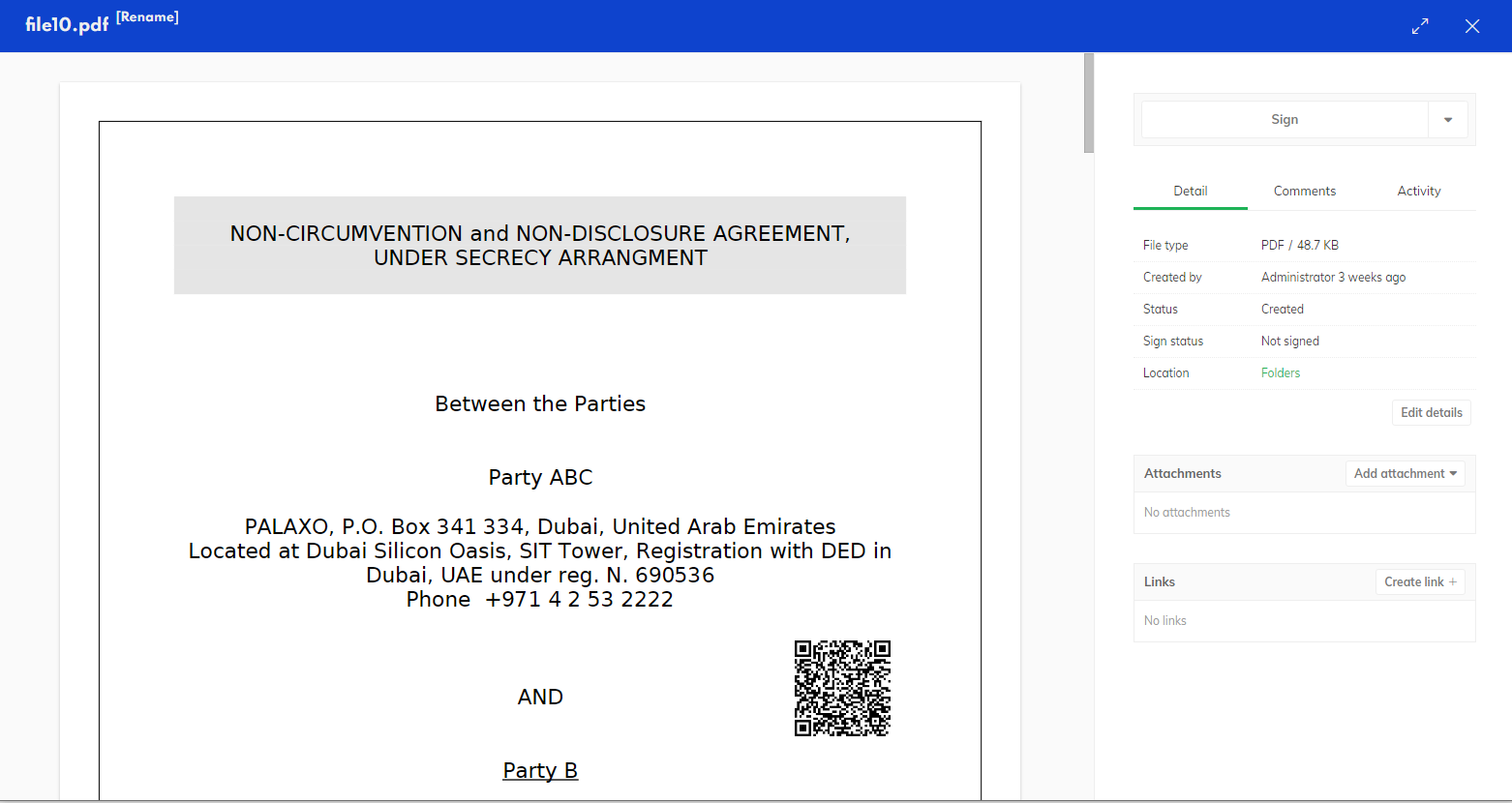
}Now the document is annotated with the QR code: